In the world of modern web development, creating dynamic and interactive user interfaces is a top priority. React.js, often referred to as React, is a JavaScript library that has taken the web development world by storm. In this article, we’ll explore React’s power in building interactive user interfaces and provide you with a step-by-step guide on how to build your own. Additionally, we’ll introduce you to how KryptonInc can help you leverage React for your web projects.
What is React.js?
React.js is an open-source JavaScript library maintained by Facebook. It’s used for building user interfaces, specifically for single-page applications (SPAs) and mobile applications. React’s primary goal is to simplify UI development by breaking it down into modular components.

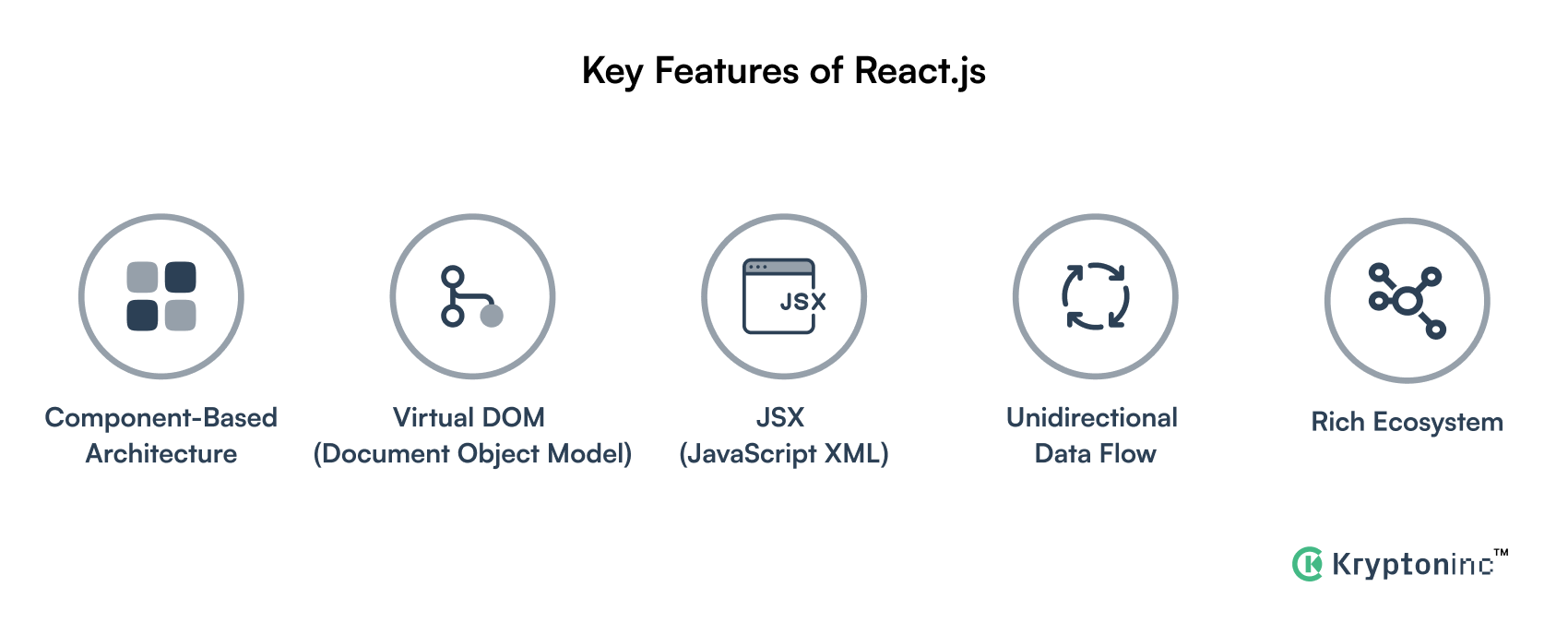
Key Features of React.js
1. Component-Based Architecture
React encourages a component-based approach to building user interfaces. Each part of your UI is broken down into reusable and independent components. This modular structure simplifies development, encourages code reusability, and eases maintenance.
2. Virtual DOM (Document Object Model)
One of React’s standout features is its Virtual DOM. Instead of directly manipulating the browser’s DOM, React creates a virtual representation of it. When changes are made, React calculates the difference (diffing) between the virtual DOM and the actual DOM, minimizing real DOM updates. This leads to faster and more efficient rendering.
3. JSX (JavaScript XML)
React uses JSX, a syntax extension for JavaScript that allows you to write HTML-like code within your JavaScript files. JSX makes it easy to describe the structure of your user interface components.
4. Unidirectional Data Flow
React follows a unidirectional data flow, which means data flows in a single direction—from parent components to child components. This makes it easier to understand how data changes affect your application and simplifies debugging.
5. Rich Ecosystem
React has a thriving ecosystem with tools like React Router for routing, Redux for state management, and Material-UI for pre-designed UI components. This ecosystem helps streamline development and enhances your project’s capabilities.

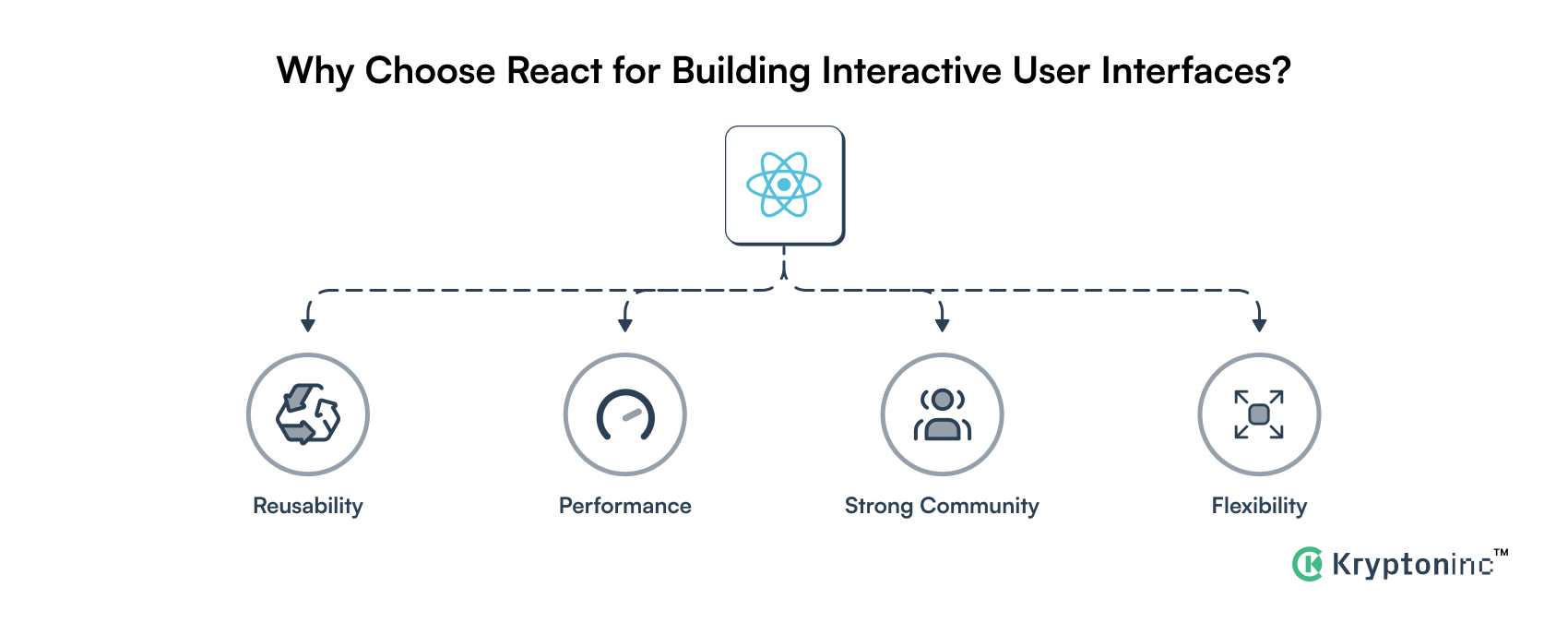
Why Choose React for Building Interactive User Interfaces?
React’s popularity and success can be attributed to several factors:
- Reusability: React’s component-based architecture promotes the reuse of UI elements, saving development time and effort.
- Performance: The Virtual DOM and efficient rendering make React highly performant, even for complex applications.
- Strong Community: React boasts a large and active community that continually contributes to its growth and improvement.
- Flexibility: React can be used to build various types of applications, including SPAs, progressive web apps (PWAs), and even mobile apps through React Native.
Building an Interactive User Interface with React
Now, let’s dive into the steps on how to build an interactive user interface with React:
Step 1: Set Up Your Development Environment
Before you start building with React, ensure you have Node.js and npm (Node Package Manager) installed on your machine. You can download them from the official website (https://nodejs.org/).
Step 2: Create a New React App
To create a new React app, open your terminal and run the following commands:
npx create-react-app my-react-app
cd my-react-app
npm start
This will set up a new React project and start a development server.
Step 3: Create React Components
React apps are built using components. You can create a new component by creating a JavaScript file in the src folder. For example, create MyComponent.js:
// MyComponent.js
import React from 'react';
function MyComponent() {
return (
<div>
<h1>Hello, React!</h1>
</div>
);
}
export default MyComponent;
Replace my-vue-app with your desired project name. You’ll be prompted to pick a preset; you can choose the default preset for a quick setup.
Step 4: Use React Components
Now, you can use your newly created component in your app. Open src/App.js and import your component:
// src/App.js
import React from 'react';
import MyComponent from './MyComponent';
function App() {
return (
<div className="App">
<MyComponent />
</div>
);
}
export default App;
Step 5: Run Your React App
Save your changes and start your React app by running:
npm start
Your app will be accessible in your browser at http://localhost:3000. You’ve just created an interactive user interface with React!
Unlocking React's Potential with KryptonInc
At KryptonInc, we specialize in web development and have extensive experience with React. Here’s how we can help you unlock React’s full potential:
- Custom React Development: We create tailored web applications that leverage React’s capabilities to meet your project’s specific requirements.
- UI/UX Design: Our design team can create engaging and user-friendly interfaces that align perfectly with your web app’s goals.
- Integration: We can seamlessly integrate React with other technologies, such as backend systems and databases, to create complete and functional web applications.
- Performance Optimization: We optimize your React applications for speed and efficiency, ensuring they can handle high loads without compromising performance.
Conclusion
React.js has revolutionized the way we build interactive user interfaces for web applications. Its component-based architecture, virtual DOM, and strong ecosystem make it a top choice for web developers worldwide. With the support of KryptonInc, you can harness the power of React to create dynamic and engaging user interfaces that set your web projects apart.
Ready to explore React and create interactive user interfaces that captivate your users? Contact KryptonInc today, and let’s discuss how we can help you achieve your web development goals.
React.js empowers web developers to create interactive user interfaces with ease. With the guidance of KryptonInc, you can take full advantage of React’s capabilities and create exceptional web applications. If you’re ready to enhance your web projects with React, don’t hesitate to reach out to KryptonInc for support and guidance!